音乐-起风了
https://link.jscdn.cn/sharepoint/aHR0cHM6Ly9oa3VzdGNvbm5lY3QtbXkuc2hhcmVwb2ludC5jb20vOnU6L2cvcGVyc29uYWwvamNoZW5mbF9jb25uZWN0X3VzdF9oay9FVE1tNEYwRU1CSkt0UGJKNDlmbkFVWUJWdUZXYUJ0RzVZTlVoRlFGV0FtY2NBP2U9RlZ4bkxB.mp3
要求
- jekyll
- 七牛
- Onedrive
开始使用
step1
首先下载这个文件open-embed.html,右键,另存为 Html;下面是源码,也可以复制保存下面的源码;
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.333%;
height: 0;
background: black;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
</style>
<script>
function get_youtube_id(url) {
var p = /^(?:https?:\/\/)?(?:www\.)?(?:youtu\.be\/|youtube\.com\/(?:embed\/|v\/|watch\?v=|watch\?.+&v=))((\w|-){11})(?:\S+)?$/;
return (url.match(p)) ? RegExp.$1 : false;
}
function vimeo_embed(url,el) {
var id = false;
$.ajax({
url: 'https://vimeo.com/api/oembed.json?url='+url,
async: true,
success: function(response) {
if(response.video_id) {
id = response.video_id;
if(url.indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(url.indexOf('loop=1') !== -1) var loop=1; else var loop=0;
var theInnerHTML = '<div class="videoWrapper"><iframe src="https://player.vimeo.com/video/'+id+'/?byline=0&title=0&portrait=0';
if(autoplay==1) theInnerHTML += '&autoplay=1';
if(loop==1) theInnerHTML += '&loop=1';
theInnerHTML += '" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div>';
el.innerHTML = theInnerHTML;
}
}
});
}
function video_embed() {
var p = document.getElementsByTagName('p');
for(var i = 0; i < p.length; i++) {
//check if this is an external url (that starts with https:// or http://
if (p[i].innerHTML.indexOf("http://") == 0 ||
p[i].innerHTML.indexOf("https://") == 0) {
var youtube_id = get_youtube_id(p[i].innerHTML);
if(youtube_id) {
if(p[i].innerHTML.indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(p[i].innerHTML.indexOf('loop=1') !== -1) var loop=1; else var loop=0;
var theInnerHTML = '<div class="videoWrapper"><iframe width="720" height="420" src="https://www.youtube.com/embed/' + youtube_id + '?rel=0&showinfo=0';
if(autoplay==1) theInnerHTML += '&autoplay=1';
if(loop==1) theInnerHTML += '&loop=1&playlist='+youtube_id+'&version=3';
theInnerHTML += '" frameborder="0" allowfullscreen></iframe></div>';
p[i].innerHTML = theInnerHTML;
}
if(p[i].innerHTML.indexOf('vimeo.com') !== -1) {
//ask vimeo for the id and place the embed
vimeo_embed(p[i].innerHTML,p[i]);
}
}
}
}
video_embed();
function mp3_embed() {
var p = document.getElementsByTagName('p');
var song_format = ['.mp3','.m4a','.wma']; // 音乐格式,判断是否属于这几个格式
for(var i = 0; i < p.length; i++) {
for(var j=0;j<song_format.length;j++){
if(p[i].innerHTML.toLowerCase().indexOf(song_format[j]) !== -1) {
var str = p[i].innerHTML.split('?');
if(str.length == 1) str[1] = '';
var str1 = str[1];
str1 = str1.replace('&','').replace('&','');
str1 = str1.replace('autoplay=1','').replace('autoplay=0','');
str1 = str1.replace('loop=1','').replace('loop=0','');
str1 = str1.replace('controls=0','').replace('controls=1','');
if (str[0].toLowerCase().lastIndexOf(song_format[j], str[0].length - 4) === str[0].length - 4 && str1.length == 0) {
if(str[1].indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(str[1].indexOf('loop=1') !== -1) var loop=1; else var loop=0;
if(str[1].indexOf('controls=0') !== -1) var controls=0; else var controls=1;
var newInnerHTML = '<audio';
if(autoplay==1) newInnerHTML += ' autoplay';
if(loop==1) newInnerHTML += ' loop';
if(controls==1) newInnerHTML += ' controls';
newInnerHTML += '><source src="'+str[0]+'" type="audio/mpeg">Your browser does not support the audio element.</audio>';
p[i].innerHTML = newInnerHTML;
}
}
}
}
}
mp3_embed();
</script>
step2
将上一步存储好的文件,保存到_includes目录下,就像下面这个样子

step3
在_layouts目录下,default.html这个文件,打开,在最下面,找到对应的标签 </body> ,加入如下代码,注意:标签不要重复了

使用语法
借助七牛云之类的图床或云端存储,将需要的音乐文件上传至图床,并获得外链。
然后,在Markdown中直接使用:
<p>音乐外链url</p>
注意:音乐链接url增加了支持MP3、wma、m4a格式
Onedrive音乐文件获取外链
参考如下链接:
生成外链
先想办法把你要生成外链的音乐或者图片上传到OneDrive中。 网页版的应该是被墙了,不科学上网用不了。 现在的电脑上一般都有OneDrive的,自己搜一下。
 上图中我已经把两首歌放到OneDrive中了。
上图中我已经把两首歌放到OneDrive中了。
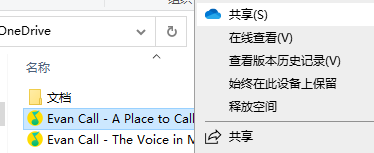
然后把文件共享:在文件上右击,点 共享

共享之后你就能看到这个,点左下角的按钮复制链接。

我复制到的链接如下:
https://1drv.ms/u/s!AjennNdWMahGijT1WWHNP-Wjj_CF?e=LNajCn
现在这样子肯定不能直接用了,需要借助转换工具。
可以直接用这个生成链接:
你输入之后就会可以生成了。

还有一个小工具可以批量生成 :





